Colors play a great role in the
appeal of a website. It is often difficult to try and figure out the exact color
combinations to use. Trial and error works well, however there are also some basic rules.
Rule 1: A bright, pure color washed over a large space can be irritating. However, a bright, pure color used sparingly on a dull background or between dull colors can be dynamic.

Rule 2: By putting bright colors next to each other, you can create some really nasty effects. Mix them and you eliminate what potential value they might have had to enliven or brighten your topic.
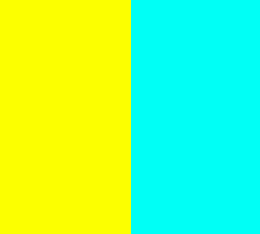
You'll also notice that colors sometimes seem to "shift" when placed in context with each other. Compare the boxes below. The yellow on turquoise looks slightly muddied, while leaps off the black box, clean and bright. These two yellows are exactly the same.


Rule 3: Background colors spread over large areas should be subtle, so as not to distract from foreground elements. This is most important for designers that like to try out different background colors or use background images to tile their pages. If the background is "noisy" then the text and image elements that sit on top will become lost, and their impact reduced. You can convey authority in your pages by using colors found in nature, like blues and grays.