Pretty button for your HTML Emails
0 Comments Published by boris December 11th, 2012 in web developmentSometimes you want a nice clickable HTML button in your emails – something that looks great and that your users see even if images are disabled when they view your email. Here’s a bootstrap-inspired button that will render well across email clients:
<a href="" style="text-decoration:none;font-style:normal;font-weight:normal;display:inline-block;padding-top:4px;padding-bottom:4px;padding-right:20px;padding-left:20px;margin-bottom:0;text-align:center;vertical-align:middle;background-color:#4ba1db;*background-color:#4ba1db;background-image:linear-gradient(top, #5CB1E4, #2693D5);background-repeat:repeat-x;border-width:1px;border-style:solid;border-color:#2693D5 #2693D5 hsl(201, 93%, 54.5%);*border:0;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;filter:progid:dximagetransform.microsoft.gradient(enabled=false);*zoom:1;-webkit-box-shadow:inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);-moz-box-shadow:inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);box-shadow:inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);text-shadow:#397aac 0 2px 2px;-webkit-font-smoothing:antialiased;color:#FFF;" >I am a button! </a> |
Yes, the code is quite ugly, but it works well – as an extra bonus, if you use campaign monitor to send your emails, here’s it is as a style you can include in your template – then to create a button just take a link and make it bold and italic (a little shortcut for creating a button in the editor)
em strong a, em a strong, strong em a, strong a em, a strong em, a em strong { text-decoration: none; font-style: normal; font-weight: normal; color:#FFFFFF; display: inline-block; padding: 4px 20px; margin-bottom: 0; text-align: center; vertical-align: middle; background-color: #4ba1db; *background-color: #4ba1db; background-image: -ms-linear-gradient(top, #5CB1E4 100%, #2693D5 100%); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#5CB1E4), to(#2693D5)); background-image: -webkit-linear-gradient(top, #5CB1E4, #2693D5); background-image: -o-linear-gradient(top, #5CB1E4, #2693D5); background-image: -moz-linear-gradient(top, #5CB1E4, #2693D5); background-image: linear-gradient(top, #5CB1E4, #2693D5); background-repeat: repeat-x; border: 1px solid #2693D5; *border:0; border-color: #2693D5 #2693D5 hsl(201, 93%, 54.5%); -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; filter: progid:dximagetransform.microsoft.gradient(startColorstr='#5CB1E4', endColorstr='#2693D5', GradientType=0); filter: progid:dximagetransform.microsoft.gradient(enabled=false); *zoom: 1; -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05); text-shadow: #397aac 0 2px 2px; -webkit-font-smoothing: antialiased; } |
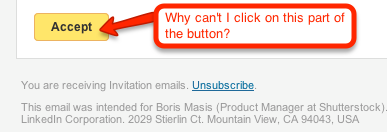
Note that this button is fully clickable anywhere – you don’t have to click on the text to get it to work. This is easy to mess up, and even LinkedIn does it wrong: